티스토리 북클럽 스킨을 사용한다면 h1 태그가 2개인 오류를 수정해야 합니다.
얼마 전 티스토리 블로그 스킨을 오디세이에서 북클럽으로 변경했습니다.
그랬더니 여러 가지 오류가 나타나고 구글에서의 검색유입이 떨어지는 일이 발생했습니다.
그 원인 중 하나가 페이지에 h1 태그가 2개 생긴 오류때문에 생긴 현상이 아니었을까 생각됩니다.
이번에 한번 변경한 스킨은 쉽게 변경하면 안 된다는 것을 깨달았네요.
따라서 h1 태그가 2개라서 생긴 오류를 해결하는 방법 두 가지 방법을 정리해 보았습니다.

목차
티스토리 블로그 SEO 오류 유형
사실 빙(BIng)을 통해 티스토리 블로그로 유입되는 인원은 극소수입니다.
따라서 빙으로의 유입은 관심도가 떨어지기 마련인데요. 저도 마찬가지입니다.
그런데 얼마 전 티스토리 블로그를 하려면 빙검색엔진 설정은 필수다라는 글을 보게 되었습니다.
뒤늦게 빙검색엔진을 설정하고 보니 유익한 점이 정말 많은 것을 알게 되었습니다.
그중 하나가 SEO기능입니다.
빙 검색엔진을 설정한 지 얼마 되지 않아 아직 하나하나 자세히 살펴보지는 못했는데요.
어제 우연히 SEO 오류 유형을 보게 되었습니다.
그리고 '페이지에 h1 태그가 여러 개 있습니다' 심각이라는 단어를 보게 되었습니다.
"아, 그렇구나"
"그래서 그랬구나" 깨달았습니다.
빙 검색엔진에서 나타난 오류 유형은 저의 경우에 세 가지로 나타났습니다.
h1 태그뿐 아니라 다른 오류들도 시간 나는 데로 틈틈이 수정할 예정입니다.
발견된 SEO 오류 유형 세 가지
1. 페이지에 h1 태그가 여러 개 있습니다.(심각도 높음)
2. 설명이 너무 짧거나 너무 깁니다.(심각도 높음)
3. img 태그에 ALT 속성 내용이 정의되지 않았습니다.(심각도 낮음)

북클럽 스킨 h1 태그 2개 오류 수정하는 방법은?
h1 태그 2개가 문제 되는 이유는 글하나에 큰제목(title)이 2개가 있는 것으로 이는 구글 검색에서 상위노출에 불리하게 작용한다고 합니다.
따라서 반드시 수정해야 하는 오류라고 하네요.
써치 한 결과 북클럽 스킨에서 h1 태그 2개가 생긴 오류 수정방법으로 두 가지가 있음을 알게 되었습니다.
두 가지 방법 모두 정리해 다른 점을 알려드리겠습니다.
h1 태그가 한 개인지 두 개인지 확인하는 방법
1. 작성글을 열고 컴퓨터 키보드에서 [F12]을 클릭합니다.
2. Ctrl F(검색)을 해서 h1태그가 한 개인지 두 개인지 확인합니다.
3. h1태그가 1개이면 정상이고 2개이면 수정해야 합니다.

북클럽 스킨 h1 태그를 p로 수정한다
대부분의 분들이 이 방법으로 수정을 하신 것으로 보입니다.
서치결과 거의 모든 분들의 글이 h1 태그를 p로 수정한다는 것이었습니다.
제가 전문가가 아니라 정확한 이유는 모릅니다.
합당한 이유가 있을 것도 같은데 그 이유를 몰라서 저는 두 번째 방법을 택하기로 했습니다.
그래서 두 가지 방법을 모두 서술하기로 했습니다.
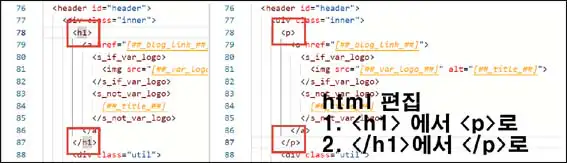
html 수정하기(h1 태그를 p로)
[블로그관리 홈], [스킨편집], [html편집]으로 들어갑니다.
header 부분에서 h1은 p로, /h1은 /p로 바꿔 줍니다.
html편집에서 대략 50번 줄에서 70번 줄 근처에 있습니다.
이것만 바꿔줘도 일단 h1 태그 2개의 오류는 해결된 것입니다.
그런데 티스토리로 가보면 블로그이름의 글씨가 작게 변합니다.
글씨 크기를 수정하기 위해서는 css 영역에서 글씨 크기를 수정해 주어야 합니다.

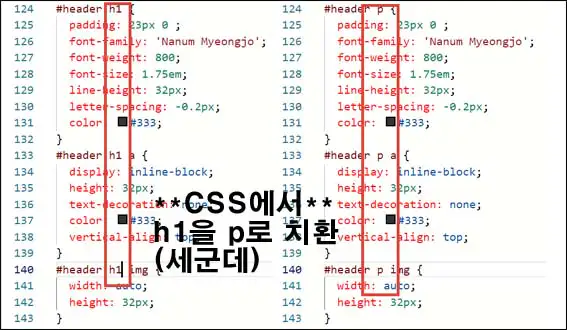
CSS 수정하기(h1을 p로 치환)
h1태그 오류는 해결되었지만 블로그 이름의 글자크기를 변경하기 위해 CSS 수정하는 방법입니다.
Ctrl F(검색)으로 #header h1을 찾습니다.
그러면 5개가 나옵니다. 그중 앞에 있는 3개를 수정해 줍니다.
대략 120번 줄에서 140번 줄 사이에 있습니다.
이번에는 h1을 p로 바꿔줍니다.
이렇게 하면 h1 태그가 2개인 오류는 해결된 것입니다.

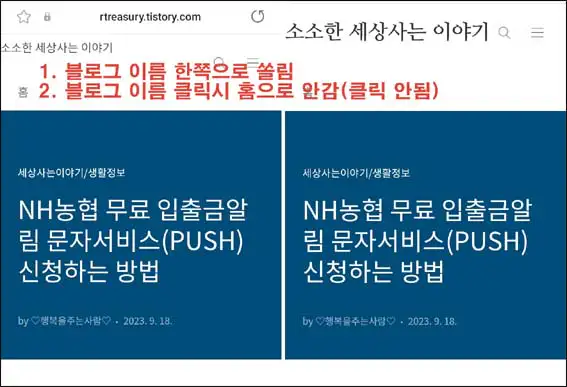
수정후 문제점 발견
h1 태그가 2개인 오류도 해결되었고 블로그이름 글자크기도 변경되었습니다.
그런데 다른 오류가 생긴 것을 발견했습니다.
컴퓨터(데스크톱)에서는 정상인데, 모바일(휴대폰)에서는 블로그이름이 왼쪽으로 쏠리는 현상 및 클릭했을 때 먹통이 된 것입니다.
그래서 일단 없앴던 메뉴 홈 버튼을 추가해야 했습니다.
그러다 해결책을 찾기 위해 서치를 더 해보니 h1 태그 2개인 오류를 해결하는 또 다른 방법이 있음을 발견했습니다.

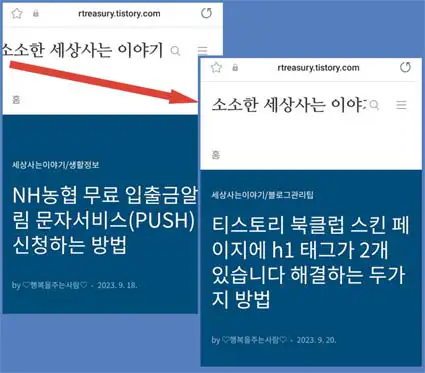
추가 테스트 결과 문제해결
다른 분들의 글을 찾아봤을 때 CSS영역에서 h1을 p로 수정해야 하는 부분이 세 군데였는데, 아래 방법인 blog-header로 했을 때도 윗부분 세 군데만 수정하면 똑같은 오류가 나온다는 것을 확인했습니다.
그래서 h1을 p로 치환하는 방법으로 다섯 군데 모두를 바꿔봤습니다.
h1을 p로 치환 또는 h1을 blog-header로 치환했을 때와 같은 결과를 얻었습니다.
블로그 이름이 한쪽으로 쏠렸다가 여백이 생겼고 블로그 이름을 클릭했을 때도 정상으로 회복되었습니다.
아마도 많은 작성자들분들이 그 부분을 놓친 것 같습니다.
어느 것이 정답인지 어느 것이 더 좋을지는 제가 전문가가가 아니라 모릅니다.
그냥 같은 결과를 얻었다는 것만 알려드리고 싶습니다.

북클럽 스킨 h1 태그를 blog-header로 수정한다
이번에는 h1 태그를 blog-header로 수정하는 방법을 서술하고자 합니다.
이번에도 html편집, CSS 두 군데를 수정해야 합니다.
수정방법 및 결과물에 약간의 차이가 있습니다.
북클럽 스킨 html 수정하기
[블로그관리 홈], [스킨편집], [html편집]으로 들어갑니다.
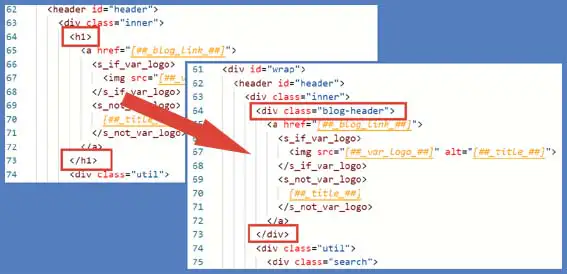
블로그 html편집 header 부분에서 h1은 div class="blog-header"로, /h1은 /div로 바꿔준 후 적용을 반드시 클릭해 줍니다.
이번 방법에서도 html편집에서 대략 50번 줄에서 70번 줄 근처에 있습니다.
이 방법도 마찬가지로 h1 태그가 2개인 오류는 해결된 것입니다.
이번에도 블로그이름 글씨가 작아진 것을 해결하기 위해 css 영역에서 몇 군데 수정해야 합니다.

북클럽 스킨 CSS 수정하기
h1 태그가 2개인 오류는 해결되었지만 블로그이름의 글자크기 변경이 남았습니다.
html편집에서 css영역으로 넘어갑니다.
이번에는 5군데를 수정해 주어야 합니다.
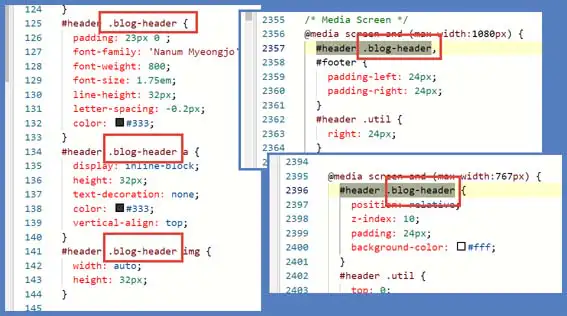
css 영역에서 Ctrl F를 누른 후 #header h1을 찾습니다.
5개의 검색 결과가 나옵니다.
대략적으로 120번 줄에서 140번 줄 사이 3개, 2300번대 1개, 2400번대에서 1개 나옵니다.
이번에는 h1부분을 .blog-header로 치환해 줍니다. 그리고 다시 한번 적용을 클릭합니다.

결론
이렇게 해서 구글에서 상위노출을 위한 북클럽 스킨 h1 태그가 2개인 오류를 해결하는 방법으로 두 가지가 있음을 배웠습니다.
선택은 각자의 몫이라고 생각합니다.
저 또한 누군가의 글로 도움을 받은 것이고 저의 글 또한 누군가에게 도움이 되기를 바랍니다.
다음글에서는 블로그이름 글꼴 및 크기 수정하는 방법을 알아보고자 합니다.
다음글에서 뵙시다. 감사합니다.
[구글 서치 콘솔] 사용자가 선택한 표준이 없는 중복페이지 해결방법
[구글 서치 콘솔] 사용자가 선택한 표준이 없는 중복페이지 해결방법
사용자가 선택한 표준이 없는 중복페이지!! 구글서치콘솔 이용 중 가끔씩 날아오는 메시지 중 당황스러운 오류중에 이런 내용이 있습니다. 오늘은 그 해결책에 대하여 이야기하고자 합니다. 목
rtreasury.tistory.com
'블로그관리팁' 카테고리의 다른 글
| 티스토리 북클럽 스킨 seo 최적화를 위한 초기 설정 방법 (2) | 2023.09.26 |
|---|---|
| [구글 서치 콘솔] 사용자가 선택한 표준이 없는 중복페이지 해결방법 (22) | 2023.08.30 |
| [코어웹바이탈] 오프스크린 이미지 지연하기 해결방법 (3) | 2023.08.04 |
| [코어 웹 바이탈] 이미지 요소에 width 및 height가 명시되어 있지 않습니다 (0) | 2023.08.02 |
| 랜더링 차단 리소스 제거하기 (0) | 2023.07.29 |



