지루했던 7월 장마가 지나고 8월의 무더위가 남아있네요.
8월엔 말복이 있습니다.
말복은 음력 6월에서 7월 사이에 들어있는 삼복(복날)으로
초복, 중복에 이어 세 번째 복날에 해당합니다.
2023년엔 8월 10일이 말복입니다.
삼복이란 일년중 가장 더운 시기를 말합니다.
모든 분들 무더위 건강 잘 지키시길 바랍니다.
본론으로 들어갑니다.
2년 전쯤부터 티스토리에 몇 달간 글을 올리다가 1년쯤 또 건너뛰다가 얼마 전부터 글을 또 올리게 되었어요
저의 수익은 뭐.. 푼돈입니다.
그래도 누군가 꾸준히 찾아주고 읽어주는 분들이 계셨기에 그저 감사하죠.
그간에 티스토리 및 애드센스(구글)에도 변화가 조금 있었던 것 같아요.
그중 오늘은 구글서치콘솔에 대한 이야기입니다.
일년만에 구글서치콘솔에 들어가 보니
눈에 띄는 단어가 '코어웹바이탈'이었어요.
데스크탑은 통과, 모바일은 실패.
원인을 모르니 대책도 없었죠.
그러다가 며칠 전 'PageSpeed Insights'란 사이트를 알게 되죠.
그래서 이 부분에 대한 관심을 갖게 되었죠.
서치를 해보면 친절한 분들이 많더라고요.
해결되는 부분도 있고 해결 안 되는 부분도 있었어요.
그중, 다른 분들의 글로 해결 안 되었던
'이미지 요소에 width 및 height가 명시되어 있지 않습니다.'에 대한 저의 해결 방법을 나누고자 합니다.

목차
코어웹바이탈이란
'코어웹바이탈' 그리고 '이미지 요소에 width 및 hetight가 명시되어 있지 않습니다'는 무슨 말일 까요?
코어웹바이탈 점수
코어웹바이탈.
사실 저는 무슨 말인지 도통 모르겠습니다.
"구글서치콘솔에서 나의 글에 대한 점수를 매기고 있구나"
그 정도만 생각하고 있습니다.
제가 티스토리에 글을 쓰고 공개하면 찾아오는 분들이 계십니다.
어느 날은 지난 글들이 이슈가 되어 많은 분들이 찾는 날도 가끔은 있습니다.
그런데, 내가 쓴 글을 내가 볼 때, 부끄러울 때가 간혹 있습니다.
성의 없게 쓴 나의 글에 스스로 부끄럽더라고요.
그래서 그런 글들은 수정을 하곤 합니다.
그리고 저의 코어웹바이탈 점수는 아래와 같습니다.
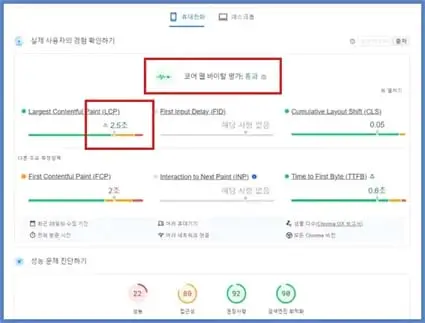
● 모바일 실패 36점, 데스크탑 75점 통과.
● Largest Contentful Paint(LCP): 모바일 2.6초, 데스크탑 1.7초
평가기준은 2.5초라고 하네요.
모바일의 경우 0.1초가 넘친다는 거죠.

이미지 요소에 width 및 hetight가 명시되어 있지 않습니다
다시 본론으로 들어갑니다.
어려운 말들은 머리 아프니 생략합니다.
'PageSpeed Insights'란 사이트에서 평가항목 중 '이미지 요소에 width 및 hetight가 명시되어 있지 않습니다'가 나옵니다.
그런데 이 부분에 명시되는 내용이 글을 쓰는 분들마다 조금씩 달리 명시되는 것 같습니다.
저의 경우에는 두 가지 부분에서 문제가 있다고 나오더라고요.
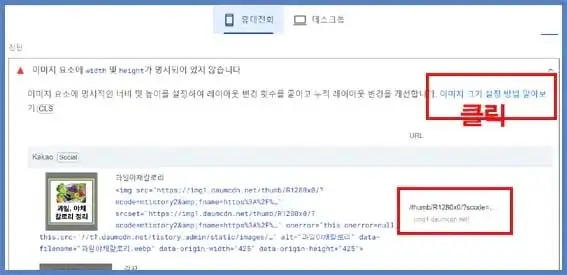
상세 설명에 보면 'thumb R1280*0?' 과 'thumb C176*120?'가 두 가지가 나왔습니다.
'thumb C176*120?'은 썸네일 크기라는 것을 다른 분의 글을 통해 알게 되었고 해결되었습니다.
그런데 'thumb R1280*0?'이 부분은 아무리 서치 해서 이렇게 저렇게 해봐도 해결기미가 보이지 않았습니다.
그러다, 우연히 해결방법을 상세히 설명해주고 있는 사이트를 발견했습니다.
빨간색으로 체크된 부분 클릭.

이미지 요소에 width 및 height 명시하기 해결방법
요점은 그거더라고요.
이미지 요소에 width 및 height가 명시되어 있지 않아 웹페이지가 '피곤하다?'입니다.
영어를 직역해 놓은 거라 이해가 잘 안 가더라고요.
몇 번을 읽고 또 읽고.
width와 height가 명시되었을 때
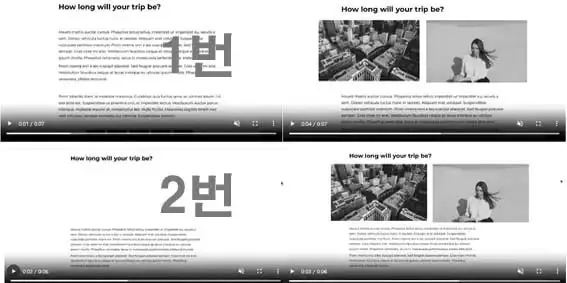
아래 그림에서 보면 1번과 같이 width(너비)와 height(높이)가 지정되지 않은 경우에는 웹페이지에 접속했을 때 텍스트가 먼저 나오고 나중에 이미지가 나오면서 텍스트가 아래로 밀면서 나오게 되어 시간이 지연된다는 설명이고요.
2번 width(너비)와 height(높이)가 지정된 경우에는 이미지 공간을 미리 확보해 둔 상태로 이미지가 나와 시간이 단축된다는 설명입니다.

해결방법
위에서도 잠깐 언급했듯이, 썸네일(C176*120?)의 경우에는 다른 분들이 자세하고 섬세하게 알려준 글들이 있어서 그 방법으로 해결했고요.
thumb R1280*0? 이 부분은
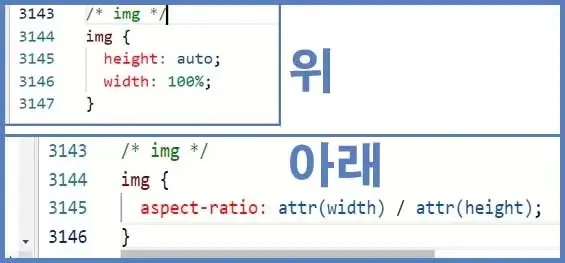
[html] 편집 CSS 제일 아래쪽에 다음과 같은 코드를 입력하여 해결되었습니다.
위에 있는 코드는 다른 분들이 이렇게 하면 된다 해서 넣었던 코드이고요.
아래 부분은 'PageSpeed Insights' 평가 항목 링크 되어 있는 곳의 설명을 읽어보고 제가 대체 삽입해 본 것입니다. 그랬더니 깔끔하게 해결되었습니다.

방법은 여러 가지가 있는 것 같습니다.
티스토리 스킨(디자인)에 다르고 어떤 부분을 수정했느냐에 따라 다른 것 같습니다.
저의 제시 방법으로 해결 안 되는 분들도 계실 것입니다.
(저의 경우는 북클럽 스킨입니다.)
저의 경우 이미지 요소에 가로세로 명시하기 해결된 코드 첨부하였습니다.
물론 아직 코어웹바이탈이 완전히 해결되지는 않았습니다.
'제목 부분에 배경 그림을 없애라, 또 다른 어떤 것을 수정해라' 등 여러 가지 방법은 검색하면 나옵니다.
하나씩 수정하다 보면 해결될 날이 있을 거라 생각합니다.

드디어 통과!!
하루 지나고 확인해 보니 모바일 코어웹바이탈 턱걸이 통과(2.5초) 되었네요.
복잡한 것 빼고 작은 것들부터 내가 할 수 있는 것부터 수정하니 되네요.
저의 페이지에 방문해 주신 모든 분들 행복하십시오.
[코어웹바이탈] 오프스크린 이미지 지연하기 해결방법
8월이 되니 아침부터 매미울음소리가 여기저기서 요란하게 들리네요. 여름휴가를 즐기고 계신 분들도 계실 테고, 바쁜 일과 중인 분들도 계실 테죠. 좋은 추억 만드는 여름이길 바랍니다. 저의
rtreasury.tistory.com
'블로그관리팁' 카테고리의 다른 글
| [구글 서치 콘솔] 사용자가 선택한 표준이 없는 중복페이지 해결방법 (22) | 2023.08.30 |
|---|---|
| [코어웹바이탈] 오프스크린 이미지 지연하기 해결방법 (3) | 2023.08.04 |
| 랜더링 차단 리소스 제거하기 (0) | 2023.07.29 |
| 3단계만으로 GDPR 메시지 만들기, 개인정보처리방침 URL 문서 만들기 (0) | 2023.07.25 |
| [구글 서치 콘솔] 적절한 표준 태그가 포함된 대체 페이지 오류 해결하는 방법? (2) | 2023.07.05 |



