랜더링 차단 리소스 제거하기란 무엇일까요?
구글서치콘솔에서 모바일 코어웹바이탈 개선이 필요함이란 단어에 고민이 쌓여만 갑니다.
그래서 해결책을 찾아봤습니다.
과연 랜더링 차단 리소스 제거하기 해답은 있는 걸까요?

목차
PageSpeed Insights
다시금 가끔씩 예전처럼 티스토리에 글을 올리고 있던 중,
구글서치콘솔에서 눈에 들어온 단어..
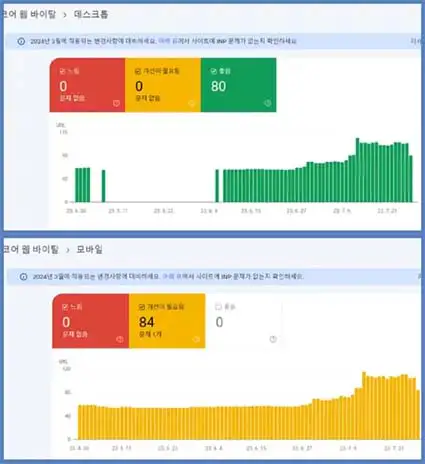
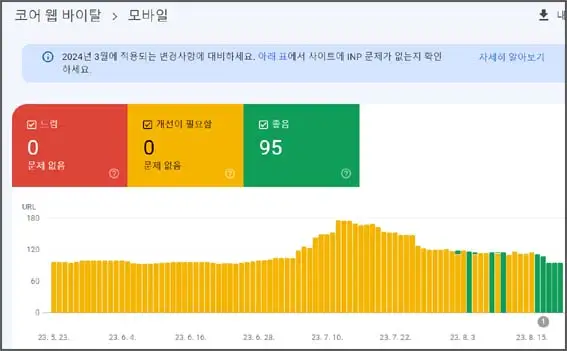
"코어 웹 바이탈"
데스크탑은 100% 좋음. 모바일은 100% 개선이 필요함.
"대체 이게 무슨 말인가? 뭘 어쩌라는 건지?"
아무 대책 없이 시간만 보내고 있던 중,
"PageSpeed Insights"란 단어를 보게 되었습니다.
"아, 방법이 없는 것은 아니구나."

PageSpeed Insight란
웹페이지의 데스크탑 및 모바일 등 모든 기기의 속도를 체크해 주는 사이트라고 합니다.
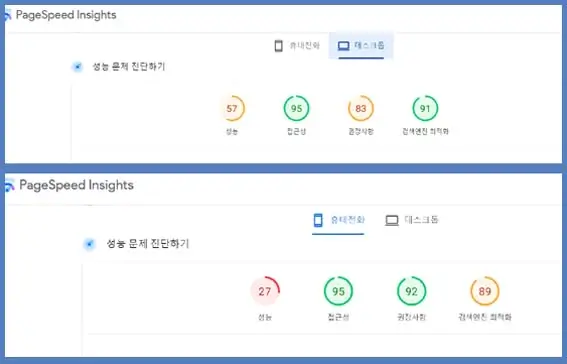
역시, 저의 PageSpeed Insights 진단결과..
데스크탑은 성능 57점, 접근성 95점, 권장사항 83점, 검색엔진최적화 91점을 받아 겨우 통과였고,
모바일은 성능 27점, 접근성 95점, 권장사항 92점, 검색엔진최적화 89점으로 낙제점이네요.
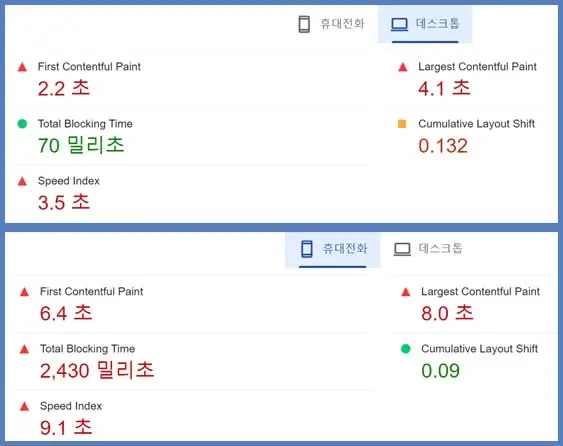
그리고 아래로 중간쯤에 체크된 속도가 좀 더 구체적으로 나옵니다.

데크스탑의 경우
● First Contentful Paint 2.2초
● Largest Contentful Paint 4.1초
● Total Blocking Time 70 밀리초
● Comulative Layout Shuft 0.132
● Speed Index 3.5초
모바일의 경우
● First Contentful Paint 6.4초
● Largest Contentful Paint 8.0초
● Total Blocking Time 2,430 밀리초
● Comulative Layout Shuft 0.09
● Speed Index 9.1초
사실, 운영체계를 잘 모르는 저 같은 사람은 뭐가 뭔지 모릅니다.
"숫자가 작으면 좋은 것, 숫자가 크면 나쁜 것"
이 정도만 알죠.

랜더링 차단 리소스 제거하기
좀 더 아래로 내려가니
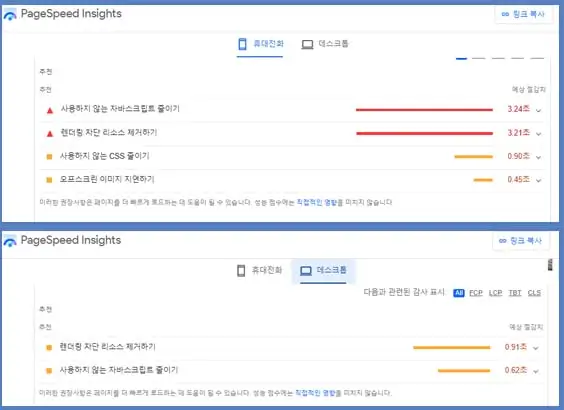
휴대전화 F학점, 데스크탑 D학점의 원인에 대한 세세한 정보와 해결방법을 가르쳐 주고 있습니다.
속도 지연 이유
▲사용하지 않는 자바스크립트 줄이기
▲랜더링 차단 리소스 제거하기
그래서 여기저기 검색을 해봤습니다.
사용하지 않는 자바스크립트 줄이기는 도통 어찌하라는지 모르겠더라고요.
그래서 일단 패스.
랜더링 차단 리소스를 찾아봤습니다.
조금은 친절하게 설명을 해 놓으신 글들이 있더라고요.
그리고 랜더링 차단 리소스를 제거하면,
휴대전화에선 3.21초, 데스크탑에선 0.91초를 단축할 수 있다고 하니
그렇다면? 해결방법을 찾아보는 게 낫겠다 싶어서 시도해 봤습니다.

랜더링 차단 리소소 제거해야 할 목록 및 방법
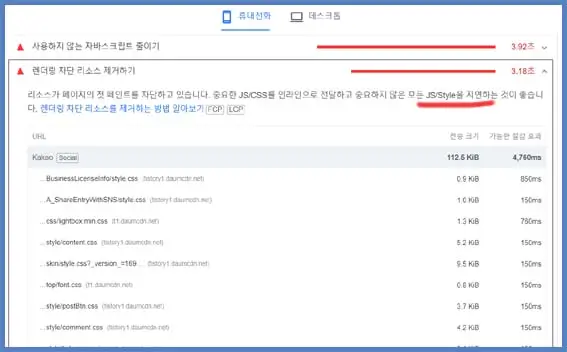
랜더링 차단 리소소 제거하기를 클릭해 보면,
웹페이지가 지연되는 이유에 대한 목록이 친절하게 정리되어 있습니다.
그리고 해결 방법이 제시되어 있습니다.
리소스가 페이지의 첫 페인트를 차단하고 있습니다.
중요한 JS/CSS를 인라인으로 전달하고
중요하지 않은 모든 JS/Style을 지연하는 것이 좋습니다.

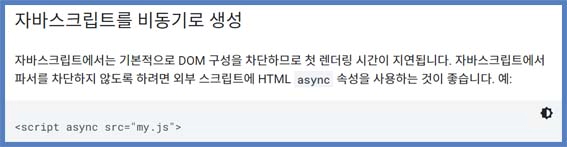
자바스크립트를 비동기로 생성
그리고 서치중 발견한 것..
자바스크립트를 비동기로 생성..
자바스크립트에서는 기본적으로 DOM 구성을 차단하므로 첫 렌더링 시간이 지연됩니다.
자바스크립트에서 파서를 차단하지 않도록 하려면 외부 스크리브에 HTML async 속성을 사용하는 것이 좋습니다.

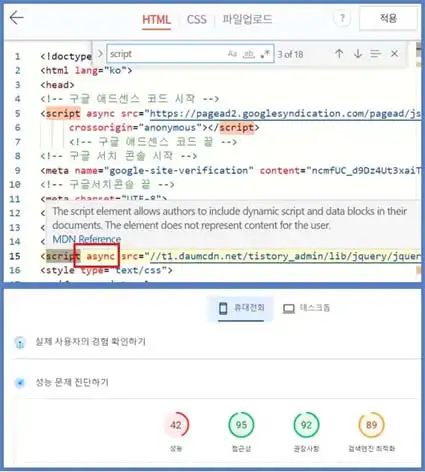
수정해야 할 목록
그래서 랜더링 및 자바스크립트 수정해야 하는 목록 중에 상당한 부분을 차지하고 있는 것 같은 ' jquery...' 이 부분에 'async'를 입력해 보았습니다.
jquery는 서치결과 '티스토리 디자인 개발자 어쩌고 블라블라..'라고 나오더군요.
그랬더니 완전히 해결되지는 않았지만 성능점수가 조금 올라간 것 같습니다.
아직 통과점수는 아니지만 가까이 간 것 같습니다.

랜더링 차단 리소스 제거하기 소스
랜더링 차단 리소스 제거하는 방법을 찾아보니
아래 둘 중 하나를 선택하시고 [html 편집] 상단 부분에 입력하면 된다고 합니다.
소스 1과 소스 2의 차이점은 세 번째 부분입니다.
(아래 소스 다운로드 하셔서 사용하시면 됩니다.)
랜더링 차단 리소스 제거하기(소스 1)
link rel="alternate" type="application/rss+xml" title="블로그 이름"
href="https://*****.tistory.com(블로그주소)/rss"/
link rel
link rel="stylesheet" href="./images/webfonticon.css"/
link rel="stylesheet" href="./images/slick.css"/
link rel="stylseheet" href="./style.css"/
link href="style.css" rel="preload" as="style" onload="this.rel='stylesheet'"
noscript link rel="stylesheet" href="style.css"/noscript
script src
script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.js"/script
script src="./images/slick.js"/script
script src="./images/scroll.js"/script
script src="./images/commom.js"/script
랜더링 차단 리소스 제거하기(소스 2)
link rel="alternate" type="application/rss+xml" title="블로그 이름"
href="https://*****.tistory.com(블로그 주소)/rss"/
link rel
link rel="stylesheet" href="./images/webfonticon.css"/
link rel="stylesheet" href="./images/slick.css"/
link rel="stylseheet" href="./style.css"/
link rel="stylesheet" href="/path/to/my.css" media="print" onload="this.media='all'; this.onload=null;"
noscript link rel="stylesheet" href="/path/to/my.css"/noscript
script src
script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.js/script
script src="./images/slick.js"/script
script src="./images/scroll.js"/script
script src="./images/commom.js"/script
랜더링에 대한 허무한 결론(솔직한 개인적인 생각)
저의 경우엔 "랜더링 차단 리소스 제거하기, 사용하기 않는 자바스크립트 줄이기" 두 가지 다 깔끔하게 해결 안 되었습니다.
소스를 수정하면 그 부분은 해결이 됩니다. 그런데 다른 불편한 점이 발견되었습니다.
다른 분들의 게시글을 찾아 이렇게도 해보고 저렇게도 해보고 해답은 없었습니다.
또한 PageSpeedInsights 점수평가 후, 아래 안내문 링크 찾아 구글번역기를 써가며 시간을 투자했지만 해답은 없었습니다.
왜냐하면 어떤 코드 소스를 수정했을 경우
검색기능이 안 된다든지, 이미지(그림)가 바로 안 뜨고 클릭해야 뜬다든지 등등..
또 다른 불편한 사항들이 발견되었습니다.
결론은 시간만 허비한 것 같습니다.

결론, 엉뚱한데 시간 허비하지 말자
그동안 수정했던 코드들 원위치시켰습니다. 그리고 꼭 필요한 것만 수정했습니다.
문제있는 페이지는 제외되고, 코어웹바이탈 2.3~2.5초 왔다갔다 합니다.
꼭 필요한 소스만 고치고 새로 작성하는 글들의 이미지 용량에 신경 쓰고, 글 수정 시 다른 곳에서 복사 및 붙여 넣기 하지 않으면 되는 것 같습니다.
꼭 수정해야 할 사항 및 신경 써야 할 일
1. 이미지 용량이 커지지 않도록 하기(웹이미지 사용 및 이미지 압축하기)
2. 이미지에 alt 추가하기
3. 작성글에 목록 추가하기
4. 작성글에 다른 비슷한 내용의 글 링크하기
5. 오프스크린 이미지 지연하기(html에 소스 추가)
6. 제목 부분 배경 그림 없애기(html 및 css 소스 수정)
7. 기타 간단한 소스 수정이 있었습니다.
[코어웹바이탈] 오프스크린 이미지 지연하기 해결방법
8월이 되니 아침부터 매미울음소리가 여기저기서 요란하게 들리네요. 여름휴가를 즐기고 계신 분들도 계실 테고, 바쁜 일과 중인 분들도 계실 테죠. 좋은 추억 만드는 여름이길 바랍니다. 저의
rtreasury.tistory.com
'블로그관리팁' 카테고리의 다른 글
| [코어웹바이탈] 오프스크린 이미지 지연하기 해결방법 (3) | 2023.08.04 |
|---|---|
| [코어 웹 바이탈] 이미지 요소에 width 및 height가 명시되어 있지 않습니다 (0) | 2023.08.02 |
| 3단계만으로 GDPR 메시지 만들기, 개인정보처리방침 URL 문서 만들기 (0) | 2023.07.25 |
| [구글 서치 콘솔] 적절한 표준 태그가 포함된 대체 페이지 오류 해결하는 방법? (2) | 2023.07.05 |
| [애드센스] 티스토리 멀티플렉스 광고 설정하기 (3) | 2023.07.01 |



