8월이 되니 아침부터 매미울음소리가 여기저기서 요란하게 들리네요.
여름휴가를 즐기고 계신 분들도 계실 테고, 바쁜 일과 중인 분들도 계실 테죠.
좋은 추억 만드는 여름이길 바랍니다.
저의 페이지를 방문하신 분이라면 아직 코어웹바이탈이 해결되지 않았기 때문 아닐까 생각합니다.
저 또한 아직 완전히 해결되지 않아 여러 가지로 노력 중입니다.
많은 분들의 도움으로 가까스로 통과가 되긴 했는데 불안한 숫자입니다.
그래서 해결과제로 오늘은 오프스크린 이미지 지연하기를 살펴보려 합니다.

목차
코어 웹 바이탈 해결과제
코어 웹 바이탈 평가항목 중에 중요시 여기는 것이
Largest Contentiful Paint(LCP)와 Cumulative Layout Shift(CLS)라고 하네요.
코어 웹 바이탈에서 통과하려면
LCP는 2.5초 이내, CLS는 0초대에 들어야 통과된다고 합니다.
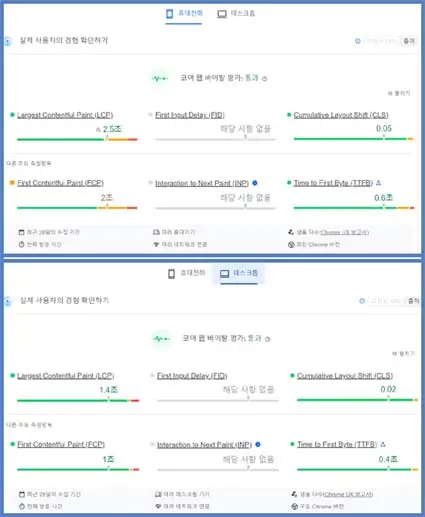
저의 경우에는 다음과 같이 나왔어요.
모바일(휴대전화) LCP 2.5초, CLS 0.05초
데스크탑(PC) LCP 1.4초, CLS 0.05초
데스크탑은 문제없는데, 모바일의 경우 아슬아슬한 상황입니다.

코어 웹 바이탈을 통과하려면
이 정도까지 오기에는 많은 분들의 도움을 받았습니다.
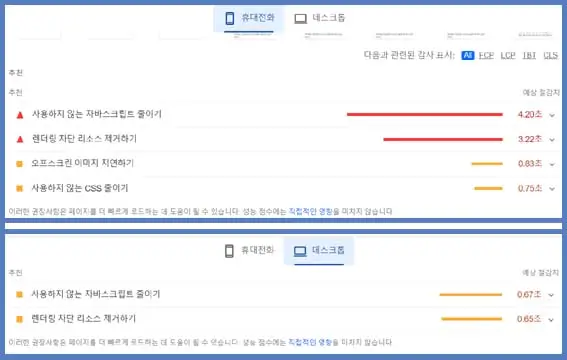
사실 코어 웹 바이탈 통과를 위해 가장 큰 부분을 차지하는 부분은 사용하지 않는 자바스크립트 줄이기와 랜더링 차단 리소스 제거하기입니다.
그런데, 컴퓨터 운영체계를 잘 모르는 저 같은 경우는 아직 해결을 못하고 있습니다. 다른 분들의 글을 읽어봐도 어렵기만 하네요. 노력은 하는데 해결이 잘 안 되네요.
그래서 내가 할 수 있는 쉬운 부분부터 해결하기로 했습니다.

천리길도 한 걸음부터
먼저 해결해야 할 쉬운 부분은 다음과 같습니다.
1. 차세대 형식을 사용해 이미지 제공하기(웹이미지 사용하기)
2. 제목 부분에 배경 그림 없애기
3. 이미지요소에 width 및 height 명시하기
4. 오프스크린 이미지 지연하기
위의 내용 중 제목 부분에 배경 그림 없애기, 이미지에 가로세로 사이즈 표시하기에 대한 글은 다른 분들의 상세한 설명글들이 많더라고요.
저는 오늘 웹이미지 저장하기와 오프스크린 이미지 지연하기를 간략하게 다루려고 합니다.
물론 오프스크린 이미지 지연하기 부분은 다른 분들의 더 좋은 글들이 많습니다.
하지만 기록을 남기기로 한 것은 오로지 저를 위해서입니다.
기록을 남겨두면 나중에 스킨 변경을 했다던지, 어떤 오류가 생겼을 때 예전상태로 되돌리기 위해서는 기록을 남겨두는 것이 좋더라고요. 그렇지 않을 경우 예전에 수정했던 부분을 찾기가 힘들더라고요.
이미지에 width, height 표시하기는 저의 글도 참고해 주세요.
[코어 웹 바이탈] 이미지 요소에 width 및 height가 명시되어 있지 않습니다
[코어 웹 바이탈] 이미지 요소에 width 및 height가 명시되어 있지 않습니다
지루했던 7월 장마가 지나고 8월의 무더위가 남아있네요. 8월엔 말복이 있습니다. 말복은 음력 6월에서 7월 사이에 들어있는 삼복(복날)으로 초복, 중복에 이어 세 번째 복날에 해당합니다. 2023년
rtreasury.tistory.com
차세대 형식을 사용해 이미지 제공하기(웹이미지(gif, webp) 사용하기)
우리가 평소에 많이 보던 이미지는 jpg 이미지입니다.
그런데 구글서치콘솔에서 원하는 이미지는 웹이미지입니다.
웹이미지는 보편적으로 두 가지 방법을 많은 분들이 쓰고 계신 것 같습니다.
하나는 webp, 다른 하나는 gif 이미지입니다.
ebp 이미지는 꿀뷰라는 사이트를 이용할 수 있고요.
gif는 포토샵을 이용할 수 있습니다.
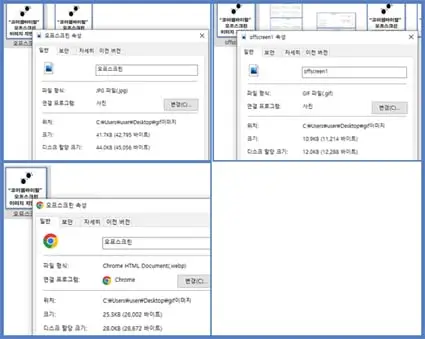
jpg, webp, gif를 비교해 본 결과는 다음과 같습니다.
같은 사진을 비교해 보니, jpg 파일 41.7KB, gif 파일 10.9KB, webp 파일 25.3KB가 나오네요.

오프스크린 이미지 지연하기
오프스크린 이미지 지연하기는 두 가지 간단한 방법만 따르면 해결가능하다고 하네요.
저 또한 다른 분들의 도움을 받아 해결했습니다.
PageSpeed Insights에서 설명하는 오프스크린 이미지 지연하기 내용
중요한 리소스의 로드가 모두 완료된 후에는 오프스크린 및 숨겨진 이미지를 지연 로드함으로써 상호작용 시작 시간을 줄이기는 것이 좋습니다.
첫 번째 과정, blank.png 파일 다운로드 후 스킨편집에서 파일업로드
아래에 첨부한 파일을 다운로드하여 티스토리 [html 편집]에서 파일업로드시킵니다.
첨부한 파일은 빈 공간 파일로 작은 파일입니다.
이 작업은 로딩 대기 중인 이미지를 투명하게 노출시키는 작업이라고 하네요.
그 외에 어려운 용어들은 생략합니다.
자세한 내용을 알고 싶으시면 오프스크린 이미지 지연하기란에 링크가 있습니다. 링크를 클릭해서 읽어보시면 됩니다. 영문으로 되어 있고 한글로 볼 수도 있습니다.
그런데 저는 읽어봐도 무슨 뜻인지 도통 모르겠더라고요.

두 번째 과정, [html] 편집
1. 아래 첨부한 '오프스크린 이미지 지연하기' 파일을 다운로드합니다.
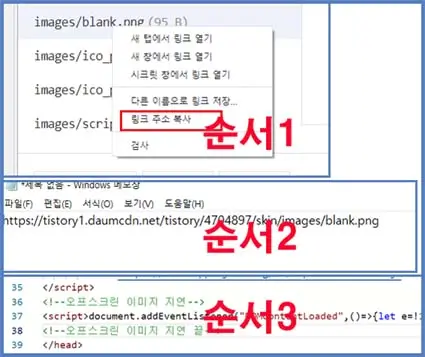
2. [html 편집] 에서 업로드 한 'images/blank.png 파일'오른쪽 클릭 '링크 주소 복사'를 합니다.
3. 2번 링크 주소 복사한 한 것을 첨부한 파일 중 '★'자리에 붙여넣기 합니다.
(링크 주소 복사한 파일은 아래 사진 2번처럼 보입니다.)
4.[html 편집]에서 링크 주소 복사 포함한 전체 파일을 head와 /head 사이에 붙여 넣기 합니다. (파일이 많이 깁니다. 조심해서 붙여 넣기 하세요.)
5. 적용을 합니다.

모든 과정을 마쳤으면
PageSpeed Insights에서 다시 한번 검사를 하여, 제대로 작업이 되었는지 확인합니다.
감사합니다. 모든 분들 건강하고 행복하시길 바랍니다.
랜더링 차단 리소스 제거하기
2년 전 우연히 블로그에 글을 올리면 수익이 생긴다는 글을 보게 됐죠. 그리고 그 블로그가 티스토리라는 걸 알게 됐죠. "엉? 엥? 그런 게 있어?" "그래, 그럼 나도 해볼까?" 그렇게 해서 글을 올리
rtreasury.tistory.com
'블로그관리팁' 카테고리의 다른 글
| 티스토리 북클럽 스킨.. h1 태그가 2개인 오류 해결하는 두가지 방법 (0) | 2023.09.20 |
|---|---|
| [구글 서치 콘솔] 사용자가 선택한 표준이 없는 중복페이지 해결방법 (22) | 2023.08.30 |
| [코어 웹 바이탈] 이미지 요소에 width 및 height가 명시되어 있지 않습니다 (0) | 2023.08.02 |
| 랜더링 차단 리소스 제거하기 (0) | 2023.07.29 |
| 3단계만으로 GDPR 메시지 만들기, 개인정보처리방침 URL 문서 만들기 (0) | 2023.07.25 |



