티스토리 블로그에서 기본적으로 제공하는 스킨에는 오디세이(Odyssey), 포스터(Poster), 홧에버(Whatever), 레터(Letter), 포트폴리오(Portfolio), 북클럽(Book Club), 매거진(Magazine), #2, #1, 스퀘어(Square) 등 총 10가지 종류가 있습니다.
그중 티스토리 수익형 블로그를 운영하시는 분들이 가장 많이 선택하는 스킨이 북클럽입니다.
이에 북클럽 스킨 사용자를 위한 seo 최적화 초기 설정(세팅)하는 방법에 대하여 정리해 보았습니다.

북클럽스킨 기본디자인 설정하는 방법
우선 블로그관리 홈 메뉴 설정하는 방법을 순서대로 정리해 보고자 합니다.
가장 먼저 해야 할 일은 북클럽스킨을 선택하는 일이 되겠네요.
1. 블로그관리홈 꾸미기 메뉴 중에서 스킨변경을 클릭한다.
2. 티스토리에서 기본적으로 제공하는 10가지 스킨 중 북클럽스킨을 선택한다.
3. 적용을 클릭한다.

북클럽 스킨편집 초기 설정하는 방법
북클럽 스킨의 설명에 이렇게 쓰여 있네요.
"도서 콘텐츠를 제공하는 출판사 블로그에 추천합니다.
상단 프로모션 영역을 활용해 콘텐츠 주목도를 높여보세요."
그래서 일까요?
북클럽스킨이 다른 스킨에 비해 비교적 가볍다는 평을 받습니다.
따라서 애드센스 광고 설정을 한 후에도 속도가 빠르다는 평입니다.
디자인보다는 애드센스 수익향상에 도움이 되기 때문에 북클럽 스킨을 많이 선택한다는 뜻이 될 것 같습니다.
그래도 디자인을 신경 안쓸수가 없죠.
디자인은 상품 선택에 있어서 기본이면서 어쩌면 가장 중요한 일이니까요.
또한 북클럽스킨에도 선택가능한 몇 가지 디자인이 있습니다.
북클럽 스킨 초기 디자인 선택이 스킨편집에 숨어 있습니다. 한번 설정해 볼까요?
1. 홈설정
홈 화면 글수는 기본 4개로 되어 있습니다. 보통 8~10개로 설정하는 것 같습니다. 저의 경우는 10개로 바꿔주었습니다.
목록 구성 요소에는 목록만, 내용만, 목록+내용 총 세 가지 중 선택할 수 있습니다. 처음에 설정되어 있는 목록+내용 그대로 나둡니다.
2. 기본 설정
글 목록 글 수 4개, 목록 구성 요소 목록+내용, 태그 클라우드 순서 인기순으로 세팅되어 있습니다. 저의 경우는 글 목록 글수만 5개로 변경해 주었습니다.
3. 홈 프로모션
홈 프로모선 1, 홈프로모션 2, 홈프로모션 3은 가독성을 위한 약간의 디자인변경으로 포토샵 작업등 복잡한 과정을 거쳐야 하므로 그대로 넘어가고 차후 필요하다고 생각되시면 변경하셔도 될 것 같습니다. 초기 세팅에서는 그냥 통과합니다.
4. 리스트
이 부분이 중요합니다. 이 부분은 가장 중요한 디자인 선택 부분으로 북리뷰, 베스트셀러, 뉴북, 뉴스레터 등 4가지가 있습니다. 기본 설정되어 있는 북리뷰를 뉴북으로 변경해 줍니다. 더 보기 방식은 페이징은 하단에 페이지 숫자가 표시되는 것이고 더 보기는 스크롤을 내려 더보기 버튼을 클릭하는 방식입니다. 대부분의 분들이 페이징으로 설정하는 것 같습니다. 저 또한 페이징으로 설정했습니다.
북클럽스킨의 가장 중요한 디자인을 살펴보겠습니다.
▼ 북클럽스킨 북리뷰
아래 사진은 북클럽 스킨에서 초기 세팅 시 지정되어 있는 북리뷰로 사진, 제목, 간단한 내용이 있습니다. 사진부분이 직사각형으로 그대로 사용 시 수정해야 할 부분이 있습니다. 그리고 아래 사진에서는 제목 부분이 잘리지 않게 보이지만 html 및 CSS를 수정해야 합니다.

▼ 북클럽스킨 베스트셀러
아래사진은 베스트셀러로 사진은 정사각형 그리고 제목이 보입니다. 블로그 글에 대한 요약 내용은 보이지 않습니다.
제품판매 사이트에서 볼 수 있는 형태로 책소개, 상품소개 등의 블로그에 최적화되어 있는 것 아닐까 생각합니다.

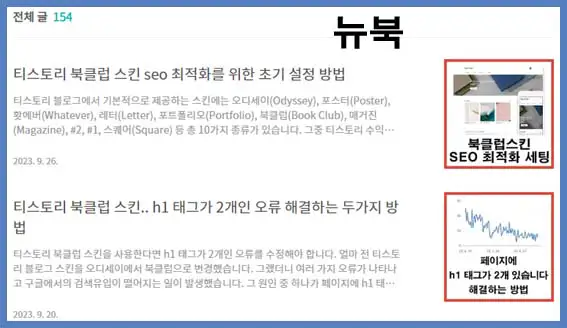
▼ 북클럽스킨 뉴북
아래 사진은 북클럽스킨 뉴북으로 북클럽을 사용 중인 대부분의 분들이 선택하고 있는 것으로 보입니다.
왼쪽 부분에 제목, 내용에 대한 요약 그리고 오른쪽에 사진이 작게 보입니다.
북클럽 스킨 중 디자인도 깔끔하고 수익형 블로그를 운영하기에 가장 최적화되어 있지 않나 생각됩니다.

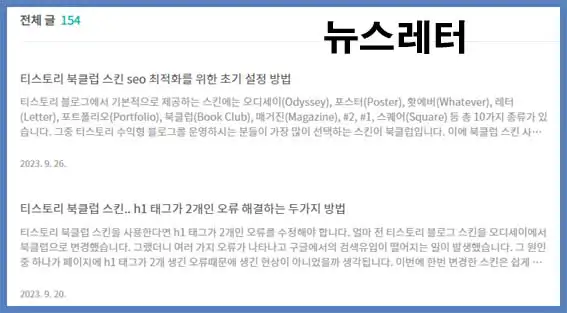
▼ 북클럽스킨 뉴스레터
북클럽스킨 뉴스레터는 포털사이트 뉴스에서 볼 수 있는 디자인 같네요.
제목과 간단한 내용만 있네요. 사진은 없습니다.
수익형 블로그를 운영하기에는 사진(이미지)이 없어 부적합하다고 생각됩니다.

5. 사이드바
사이드바는 우측, 좌측 두 가지 방법 중 선택 가능합니다. 기본 세팅은 우측입니다. 많은 분들이 좌측으로 바꾸시기도 하는 것 같습니다. 선택은 반반인 듯합니다. 저는 기본설정 그대로 우측으로 두었습니다.
6. 푸터
블로그에 들어갔을 때 제일 하단에 보이는 'Designde by 티스토리' 및 'Kakao Corp.' 문구입니다. 많은 분들이 삭제해주기도 하는 것 같습니다. 저는 아직 삭제하지 않고 있습니다.
7. 추가설정
로고 설정 및 포인트컬러 변경을 할 수 있습니다. 저는 변경하지 않고 기본 설정으로 두었습니다. 블로그를 더욱 멋지게 세팅하고 싶을 경우 차후 시간이 있을 때 로고를 만들어 삽입 및 변경 가능합니다.
SEO 최적화를 위한 블로그관리 홈 초기 설정
티스토리 블로그관리 홈에서 설정 및 관리할 수 있는 메뉴로는 크게 콘텐츠, 댓글방명록, 통계, 수익, 꾸미기, 플러그인, 링크, 관리 등이 있습니다.
순서대로 차근차근 살펴보겠습니다.
콘텐츠
1. 글관리
새로운 글쓰기, 수정, 삭제, 공개/비공개 등을 관리할 수 있고, 통계에서는 작성글마다 따로따로 누적조회수, 유입키워드 등 다양한 정보를 확인할 수 있습니다.
2. 페이지관리
저는 아직 사용해 본 적 없는 기능으로 작성글이 많아졌을 때, 주제별 목록을 정리해 두는 용도로 사용하시면 좋을 것 같습니다. 제가 살펴본 바 구글 및 다음, 네이버 등 포털사이트에서 색인은 되지 않는 것으로 보입니다. 그렇지만 해당 블로그에 방문자에게 공개는 가능합니다. 실제로 가끔 이게 뭐지 싶었던 적이 있었는데 바로 이 부분이었습니다. 추후 공부를 통해 사용해 보시면 유익한 기능으로 보입니다.
3. 카테고리 관리
카페고리 관리에서는 새로운 카테고리 추가 및 수정 삭제가 가능합니다. 카테고리 이름 변경 및 수정 등 신중히 하고 수정을 자주 하는 것은 좋지 않은 것으로 보입니다. 특히 구글에서의 검색 유입에 조금은 영향이 있는 것으로 느껴졌습니다.
카테고리 설정은 카테고리별 글 수를 표시합니다, 표시하지 않습니다 둘 중 선택이 가능합니다. 기타 취향에 따라 선택하시면 되겠습니다.
4. 공지관리
저의 경우 공지 관리는 사용하지 않고 있습니다.
5. 서식관리
서식관리는 차후 사용할 일이 많은 기능으로 초기세팅하고는 관련이 없습니다.
6. 설정
글쓰기 시 기본으로 저장할 글 상태는 공개, 보호, 비공개 중 비공개로 설정합니다.
단락 앞뒤에 공백을 사용합니다. 사용하지 않습니다 둘 중 사용하지 않습니다로 선택합니다.
저작물 사용 허가(CCL)를 표시합니다로 선택합니다. 또한 상업적 이용을 비허용, 콘텐츠 변경을 비허용으로 변경해 줍니다.
댓글. 방명록
1. 댓글관리
블로그에 달린 모든 댓글을 볼 수 있는 곳으로 이곳에서도 해당 댓글에 대한 답글이 가능하고 불량 댓글 및 스팸 댓글을 단 사람을 차단할 수 있고 휴지통으로 보낼 수 있습니다.
2. 방명록관리
블로그 방문자가 방명록을 남겼을 경우 답글 등을 관리하는 기능으로 저는 사용하지 않고 있습니다.
3. 댓글, 방명록 설정
댓글 작성은 로그인한 사용자만, 비로그인 사용자도 두 가지의 선택기능이 있습니다. 예전 취미 등 비수익형의 블로그에서는 주로 비로그인 사용자도 댓글 작성이 가능하도록 했었으나, 수익형 블로그를 운영하시는 대부분의 경우 로그인한 사용자만으로 설정하는 것으로 보입니다.
방명록 작성은 비허용으로 선택하여 사용하고 있습니다.
4. 스팸필터
ip 필터링, 사이트 필터링, 본문 필터링, 이름 필터링 등을 통해 스팸 댓글/방명록을 작성하는 사람이 발견되었을 경우 차단할 수 있는 기능입니다. 표시 제한 및 휴지통으로 보낼 수 있는 기능입니다. 저의 경우 몇 명 차단되어 있습니다.
통계
1. 방문통계
일일 방문수 및 누적 방문수, 포털사이트별 방문수, 인기글, 유입키워드 등을 볼 수 있습니다.
2. 유입경로
최근 3일간 사이트별 유입된 인원을 볼 수 있고 실시간 어느 포털사이트에서 유입이 많은지 확인할 수 있습니다.
수익
애드핏, 구글 애드센스, 데이블, 텐핑 등 광고 연동하기 및 해제하기 등을 관리할 수 있습니다.
그리고 애드핏 및 구글 애드센스의 광고 수익에 대한 대략적인 통계를 볼 수 있고, 광고설정(광고 위치 배치)이 가능합니다.
꾸미기
1. 스킨변경
티스토리에서 기본적으로 제공하고 있는 10가지 스킨의 선택 및 변경이 가능합니다.
2. 스킨편집
스킨편집에는 HTML, CSS, 파일업로드가 있습니다.
티스토리 블로그를 운영함에 있어서 코드를 수정할 일이 많습니다. 블로그 전체를 관리하는 기본적인 코드수정은 html에서, 글자색 및 글자크기 등 블로그 전체를 관리하는 디자인 변경 시에는 CSS에서 관리합니다.
3. 사이드바
블로그에 표시될 사이드바 순서를 조정하고 관련된 설정을 할 수 있습니다. 또한 사이드바에 보이는 메뉴를 보이게도 할 수 있고 숨기게도 할 수 있습니다.
많은 분들이 카테고리를 제외한 모든 메뉴를 빼고 있는 것으로 보입니다. 저 또한 마찬가지입니다.
사이드바에서 공지사항, 최근글/인기글, 최근댓글, Facebook/Twitter, 태그, 전체방문자, 소셜 채널 등을 빼줍니다.
4. 메뉴
블로그상단 메뉴를 추가하고 삭제 또는 수정할 수 있습니다. 대부분의 분들이 홈 이외에 삭제하라는 의견이 많아서 저 또한 홈을 제외한 모든 메뉴는 삭제한 상태입니다.
5. 모바일
티스토리 모바일웹 자동 연결을 사용하지 않습니다로 변경해 줍니다.
6. 메뉴바/구독 설정
블로그 메뉴바를 표시합니다로 선택합니다. 그리고 메뉴바는 오른쪽 상단에 위치합니다로 선택합니다.
차후 취향에 따라 변경 가능합니다.
구독 버튼은 표시합니다. 표시하지 않습니다 두 가지 중 선택 가능합니다. 그리고 구독 버튼은 오른쪽 상단, 오른쪽 가운데, 왼쪽 하단 중 선택 가능합니다. 미리 보기를 통해 구독버튼의 위치를 확인해 봅니다.
그런데 구독버튼은 표시하지 않습니다로 선택하는 것이 좋은 것 같습니다. 왜냐하면 본문 중에도 구독하기 버튼이 있으며, 구독하기 버튼을 설정했을 때 불편한 점을 경험할 수 있었습니다.
플러그인
Daum 검색창, 드래그 검색, 마우스 오른쪽 클릭 방지, 위치로그 표시, 이전 발행 글 링크 삽입 설정, SNS 글 보내기 설정, 유튜브 동영상 첨부, 구글 서치콘솔, 구글 애널리틱스, 그림 문자, 네이버 애널리틱스, 이모티콘 표시, 메타 태그 등록, 무지개 링크, 반응형 웹스킨 이미지 최적화, 방문자 통계 그래프, 배너 출력, 블로그아이콘 표시, 사업자 정보 표시, 소셜댓글, 저작권자 표시, 카테고리 글 더 보기, 코드 문법 강조, 태그 입력기, 홈페이지 아이콘 표시 등을 설정 및 수정, 관리할 수 있는 기능들이 모여있는 곳입니다.
링크
자주 찾는 사이트를 링크에 추가해 블로그에 표시할 수 있습니다.
유익한 정보가 있는 사이트, 블로그 작성을 위해 자주 방문하는 필요한 정보가 있는 공공사이트 등을 링크에 추가하여 관리하면 되겠습니다.
관리
1. 블로그
블로그 대표이미지 설정 및 변경, 블로그이름, 닉네임, 블로그 설명 등을 설정 및 변경 가능합니다. 여기서 블로그이름의 경우 처음에 신중하게 결정하시고, 한번 선택한 블로그이름을 자주 변경을 하는 것은 좋지 않은 것으로 알 고 있습니다.
그리고 블로그 주소(기본 도메인), 사이트맵 주소를 볼 수 있습니다.
그리고 포스트 주소를 숫자, 문자 두 가지 중 선택 가능합니다. 기본 세팅은 숫자로 되어 있습니다. 처음 블로그를 시작하시는 분이라면 문자로 변경하는 것이 구글 검색에 유리하다는 의견이 많습니다. 구글에서 권장하는 것도 문자주소라고 알고 있습니다. 하지만 중간에 숫자에서 문자로 변경 시 바로 적용되지 않기에 광고가 뜨지 않는 등 혼돈의 시간이 꽤 길다고 알 고 있습니다.
2. 팀블로그
티스토리 블로거를 초대해 함께 팀블로그를 운영하거나 팀원 정보를 관리할 수 있습니다.
티스토리 북클럽 스킨.. h1 태그가 2개인 오류 해결하는 두가지 방법
티스토리 북클럽 스킨.. h1 태그가 2개인 오류 해결하는 두가지 방법
티스토리 북클럽 스킨을 사용한다면 h1 태그가 2개인 오류를 수정해야 합니다. 얼마 전 티스토리 블로그 스킨을 오디세이에서 북클럽으로 변경했습니다. 그랬더니 여러 가지 오류가 나타나고 구
rtreasury.tistory.com
'블로그관리팁' 카테고리의 다른 글
| 티스토리 북클럽 스킨.. h1 태그가 2개인 오류 해결하는 두가지 방법 (0) | 2023.09.20 |
|---|---|
| [구글 서치 콘솔] 사용자가 선택한 표준이 없는 중복페이지 해결방법 (22) | 2023.08.30 |
| [코어웹바이탈] 오프스크린 이미지 지연하기 해결방법 (3) | 2023.08.04 |
| [코어 웹 바이탈] 이미지 요소에 width 및 height가 명시되어 있지 않습니다 (0) | 2023.08.02 |
| 랜더링 차단 리소스 제거하기 (0) | 2023.07.29 |



