오늘은 seo 최적화 구글 서치 콘솔 모바일 사용 편의성의 요건중
클릭할 수 있는 요소가 너무 가까움에 대한 해결방법을 살펴보려 합니다.

목차
모바일 미지원 페이지란?
얼마 전 구글서치콘솔에서 '코어웹바이탈'이라는 부분을 보게 되었습니다.
데스크탑은 100% '좋음', 모바일은 100% '개선이 필요한 URL'
서치를 해본 결과
다수의 사람들의 글에서 "북클럽 스킨은 코드가 많지 않아 가볍다."
"오딧세이 스킨은 무겁다" 그런 글이 많더라고요.
구글 애드센스를 이용한다면 북클럽 스킨을 써야 좋다.
갈대와 같은 마음으로 또다시 북클럽 스킨으로 변경을 합니다.
그런데, 구글 유입이 매일매일 떨어지면서 제로에 수렴하기 시작하더라고요.
그리고 색인요청을 하면 '모바일 미지원 페이지'로 뜰 때가 많더라고요.
'미색인' 숫자도 올라가고요.
"아, 이미 엎질러진 물.."
오딧세이 스킨으로 변경 후, 많은 코드를 수정해서 좋은 환경을 만들었는데, 다시 제자리로 온 거죠.
그래도 북클럽 스킨이 좋다 하니, 북클럽 스킨에서 다시 수정해서 좋은 환경을 만들어 보려고 합니다.
모바일 미지원 페이지 이유
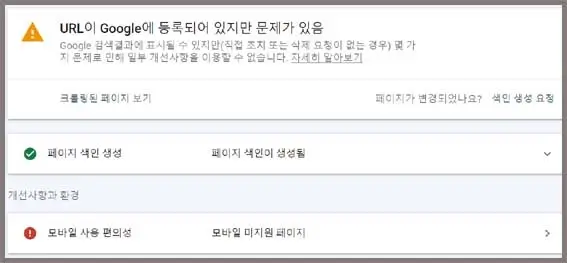
URL이 Google에 등록되어 있지만 문제가 있음
Google 검색결과에 표시될 수 있지만(직접 조치 또는 삭제 요청이 없는 경우) 몇 가지 문제로 인해 일부 개선사항을 이용할 수 없습니다.
모바일 사용 편의성: 모바일 미지원 페이지
구글 서치 콘솔 색인 유형
구글서치콘솔에서 Url 검사 및 색인 후 나타나는 문구는 세 가지입니다.
1. 모바일 지원 페이지
2. 모바일 미지원 페이지
3. 개선사항이 없습니다.
이중 '모바일 지원 페이지'는 문서작성이 잘된 경우이고.
'개선사항이 없습니다'는 약간의 오류.
'모바일 미지원 페이지'의 경우 오류가 다수 있다는 있다는 의미입니다.
모바일 미지원 페이지의 경우 색인은 가능하나 구글 검색에서 누락될 수 있다는 의미도 됩니다.
예전에는 PC를 많이 이용했지만,
최근에는 거의 대다수의 사람들이 모바일을 이용해서 뉴스도 보고 여러 가지 정보를 검색하기에 그것에 맞춰주어야 하죠.

모바일 미지원 이유
모바일 미지원 페이지의 원인은 크게 두 가지로 설명하고 있습니다.
1. 클릭할 수 있는 요소가 서로 너무 가까움
2. 콘텐츠 폭이 화면 폭보다 넓음

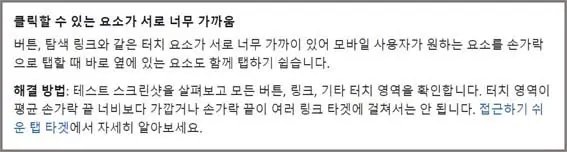
클릭할 수 있는 요소가 너무 가까움
버튼, 탐색 링크와 같은 터치 요소가 서로 너무 가까이 있어 모바일 사용자가 원하는 요소를 손가락으로 탭 할 때 바로 옆에 있는 요소도 함께 탭 하기 쉽습니다.
해결방법
테스트 스크린샷을 살펴보고 모든 버튼, 링크, 기타 터치 영역을 확인합니다. 터치 영역이 평균 손가락 끝 너비보다 가깝거나 손가락 끝이 여러 링크 타깃에 걸쳐서는 안 됩니다.
접근하기 쉬운 탭 타깃에서 자세히 알아보세요.

클릭할 수 있는 요소가 너무 가까움 해결방법
클릭할 수 있는 요소가 너무 가까움은 북클럽 스킨 기준으로 다음과 같은 과정을 따라 하시면 됩니다.
순서
블로그관리홈 [스킨편집] [html 편집] [CSS] [Ctrl+F(line-height 찾기)] line height 숫자 바꾸기
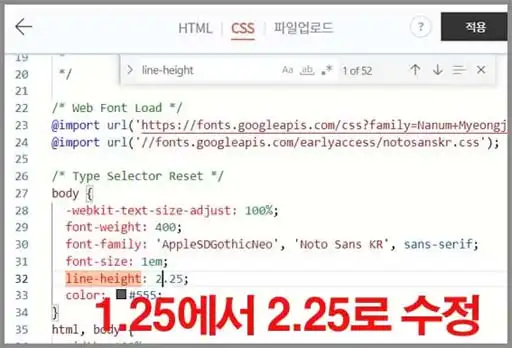
CSS 편집화면에서
body { ~ } 사이에 있는 line-height 1.25를 2~2.5로 숫자를 바꿔줍니다.
북클럽 스킨의 경우
line-height를 ctrl F로 찾기 하면 52개가 있는 것을 볼 수 있습니다.
그중 제일 상단 대략 32번 줄에 있는 line-height 숫자를 바꿔 주시면 됩니다.
저의 경우
body { ~ } 사이에 있는 line-height 1.25를 2.25로 숫자를 바꿔주었습니다.
적용을 클릭하시면 이 부분은 해결된 것입니다.

콘텐츠 폭이 화면 폭보다 넓음 해결방법
페이지의 단어와 이미지를 보려면 가로 스크롤이 필요합니다.
페이지가 CSS 선언에서 절댓값을 사용하거나 특정 브라우저 너비에서 최적의 상태로 표시되도록 설계된 이미지를 사용할 때 발생합니다.
해결방법
페이지에서 CSS 요소에 상대너비 및 위치 값을 사용해야 하고 이미지도 크기 조절이 가능해야 합니다.
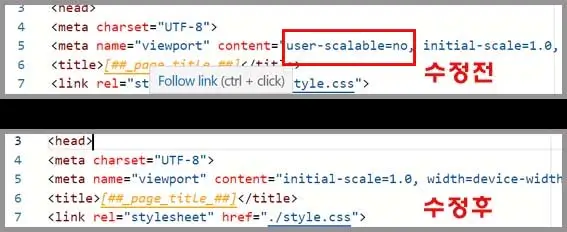
아래 첨부파일을 복사하여
[html 편집] 화면에서 5번째 줄 [meta name="viewport" ~]을 위 첨부된 파일로 교체해 줍니다.
그리고 적용을 클릭합니다.
왜 중요한가
[t;meta name="viewport"] 요소에 있는 content 속성 중
'user-scalable=no'는 페이지의 확대를 비활성화하는 것으로
시력이 약한 분 또는 로비전 사용자에게 웹의 텍스트를 읽을 수 있도록
글꼴을 확대할 수 있는 선택권을 제한하기 때문이라고 합니다.
따라서 'user-scalable=no'를 삭제하고 'maximum-scale' 매개변수는 2 이상으로 수정해야 합니다.
또는 사용하는 장치에 맞는 사이즈로 조절할 수 있게 해야 합니다.

기타 해결방법
html 코드 변경을 했음에도 해결되지 않은 글들이 있습니다.
그럴 경우, 아래의 방법으로 글을 수정해 줍니다.
1. 이미지 사이즈를 검토해 봅니다. 이미지 사이즈가 너무 큰 경우, 이미지 사이즈를 줄여줍니다.
2. 본문 내용 중 문단의 길이가 긴 것이 있는 경우, 문단 사이에 이미지(사진)를 추가하여 가독성을 높여줍니다.
3. 태그에 띄어쓰기가 되어있는지 검토해 보고, 태그에 띄어쓰기가 되어 있을 경우 띄어쓰기 태그는 붙여줍니다.
[구글 서치 콘솔] 적절한 표준 태그가 포함된 대체 페이지 오류 해결하는 방법?
[구글 서치 콘솔] 적절한 표준 태그가 포함된 대체 페이지 오류 해결하는 방법?
티스토리에 글을 작성하고 애드센스 승인을 받고 구글서치콘솔을 이용하면서 자꾸만 날아오는 메시지. "사이트의 페이지 색인 생성 문제가 일부 해결되지 않음: 적절한 표준 태그가 포함된 대
rtreasury.tistory.com
'블로그관리팁' 카테고리의 다른 글
| [구글 서치 콘솔] 적절한 표준 태그가 포함된 대체 페이지 오류 해결하는 방법? (2) | 2023.07.05 |
|---|---|
| [애드센스] 티스토리 멀티플렉스 광고 설정하기 (3) | 2023.07.01 |
| [애드센스 관리] AMP용 자동 광고 설정하기 (0) | 2023.06.30 |
| [초보블로거] 티스토리 애드센스 수입 늘리는 작은팁 (10) | 2021.09.23 |
| [티스토리] 사이트 내 HTML의 구조 개선이 필요합니다 (4) | 2021.09.04 |



