사이트 최적화
티스토리 블로그를 시작하고도 네이버 유입은 포기하고 있었습니다.
그런데, 어느 날 인가부터 네이버 유입이 생기기 시작했어요.
비록 숫자는 적지만 신기하기만 했습니다.
그런데, 아직도 해결되지 않고 있는 문제가 있었습니다.
사이트 최적화..
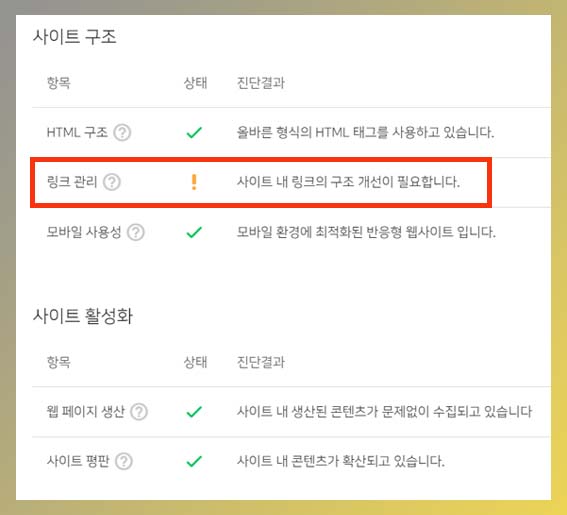
웹표준을 준수하는 상위 9% 사이트입니다.
다른 분들은 상위 1%라는데, 저는 9%에서 요지부동 상태입니다.
그래서 해결방법을 찾아보려 합니다.

링크 관리
● 사이트 내 링크의 구조 개선이 필요합니다.
● 사이트 내 HTML의 구조 개선이 필요합니다.
네이버 웹마스터 도구는 네이버 서치 어드바이저의 기능 중 하나로, 사이트의 구조를 파악하고 네이버 검색에 잘 노출될 수 있도록 도와주는 기능입니다. 그런데 아직 해결하지 못한 사이트 내 링크의 구조 개선을 해결해야 합니다.

해결점 찾기
● 티스토리 관리자홈에서 구조개선 코드 추가하기
seo이 기본은 검색엔지 원하는 대로 홈페이지 또는 블로그를 제작하는 것이라 합니다.
네이버 seo에 맞게 페이지를 수정해야 한다고 하네요
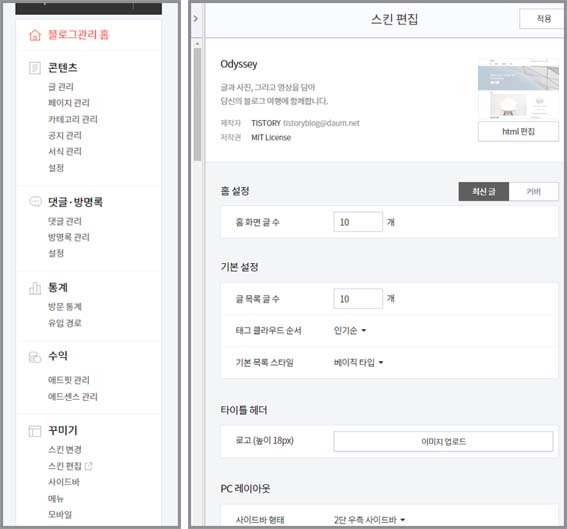
1. 티스토리 관리자 메뉴에 접속합니다. 왼쪽의 [꾸미기] [스킨편집]을 클릭합니다.

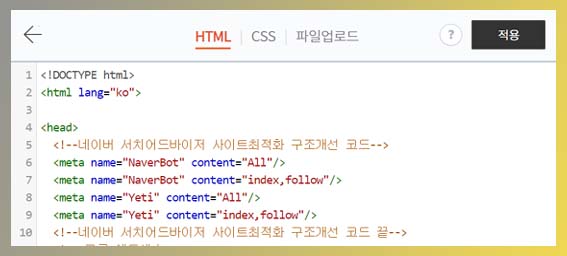
2. [스킨편집] 모드에서 [html편집]을 클릭한후, 아래의 코드를 head와 /head 사이에 입력하고 적용을 클릭하고 완료합니다.

● 네이버 서치어드바이저 사이트 최적화 코드 첨부
※ 첨부된 파일은 다운로드후, 복사하여 붙여넣기 하시면 됩니다.
● 이제, 기다림의 시간이 남았습니다. 해결되면 후기 작성 첨부하겠습니다.
[초보블로거] 구글 서치 콘솔 등록 및 사이트맵, RSS 제출하기
[초보블로거] 구글 서치 콘솔 등록 및 사이트맵, RSS 제출하기
안녕하세요~!! 닉네임 행복을 주는 사람입니다. 티스토리 블로그를 시작해 보니 할 일이 참 많더라고요. 글만 작성하면 되는 줄 알았는데 그게 아니었습니다. 초보 블로거는 하나하나 배워가며(
rtreasury.tistory.com
'블로그관리팁' 카테고리의 다른 글
| [애드센스 관리] AMP용 자동 광고 설정하기 (0) | 2023.06.30 |
|---|---|
| [초보블로거] 티스토리 애드센스 수입 늘리는 작은팁 (10) | 2021.09.23 |
| [구글 애드센스] 티스토리 인피드 광고 설정하는 방법 (9) | 2021.08.20 |
| [초보블로거] 구글 서치 콘솔 등록 및 사이트맵, RSS 제출하기 (0) | 2021.08.19 |
| 티스토리 북클럽 스킨 긴제목 잘림 현상 해결방법(목록, 모바일 본문 상단 제목) (4) | 2021.08.18 |



